T.E.L: 7 min. 21 seg.
En notas anteriores abordamos el tema del procesamiento de imágenes astronómicas usando GIMP. En este caso hablaremos del uso de Photoshop y FITS Liberator.

FITS Liberator v2.3 es un plugin para Photoshop (hasta CS4) creado por ESA/ESO/NASA.
Se puede encontrar variada documentación al respecto en la página del Telescopio Espacial Hubble de ESA.
En notas anteriores aludimos a este plugin y al uso de Photoshop. Hicimos una introducción y dos tutoriales, creados por el proyecto openFITS del Observatorio Chandra.
Allí usamos GIMP y el plugin G'MIC, que son de código abierto, pero se señaló que aquel programa tiene limitaciones y que para otros ejemplos era necesario usar Adobe Photoshop, aunque en este caso no se trata de open source.
En este caso, haremos algunos ejemplos usando el programa de Adobe y el plugin mencionado y con imágenes de Hubble.
El Telescopio Espacial tiene un número fijo de filtros bien definidos que pueden ser de banda-ancha (amplios) o estrechos. Los primeros permiten un amplio rango de colores, mientras los segundos restringen más la transmisión de radiación proveniente de una transición atómica, permitiendo a los astrónomos investigar procesos individuales en el objeto.
Aquí también usaremos imágenes FITS, cuyos nombres señalarán qué filtro se usó. Por ejemplo un archivo nombrado como 502nmos.fits indica que el filtro usado tiene un pico a 502 nm. En la tabla que se muestra a continuación se verá que este filtro es uno de banda estrecha.

Lista de filtros de la cámara WFPC2 de Hubble. A la izquierda los nombres de filtros (incluyen longitud de onda aproximada en nm y la indicación N o W para Estrecha o Amplia). La columna 5 contiene las propiedades físicas de la radiación que el filtro deja pasar. La columna 7 es la longitud de onda central.
FITS Liberator básico
Una vez instalado, el plugin brinda una ventana de previsualización que muestra cómo se verá la imagen importada, con capacidad de zoom y con un histograma dinámico que ayuda a visualizar la distribución de valores de los datos en el archivo, actualizándose al procesar la imagen con una función de strech.
Para imágenes con bajo rango dinámico, las imágenes pueden ser importadas usando una simple escala lineal, mostrando brillo en proporción a los valores de los datos.
Para imágenes con mayor rango se deberá procesar matemáticamente la misma usando una función de strech para comprimir un poco lo destacado y permitir traer los detalles en las sombras. Esto se logra en varios pasos. Primero, el nivel de fondo es identificado y sustraído del conjunto de datos. Luego, el pico de nivel de las características más brillantes de interés son identificadas y reescaladas a un valor especificado. Finalmente una función de strech es elegida para reescalar el brillo en la imagen.
La función de strech más común es ArcSinh(x). Una vez seleccionada el nivel de compresión del rango se puede cambiar al ajustar el Nivel de Pico de Escala o Scaled Peak Level. Para valores altos traerá brillo de las características más difusas en relación a las de más brillo. Usualmente valores de 10 a 100 son recomendables.
Haremos aquí un paso-a-paso como el señalado en la página de Hubble, usando algunas de las imágenes en los conjuntos de datos que allí poseen para educación (y diversión).
http://www.spacetelescope.org/projects/fits_liberator/datasets_archives/
1- Hacerse de las imágenes
Descargamos las imágenes que nos agraden, teniendo en cuenta que este tutorial es para usar tres exposiciones.
En este caso elegí imágenes de la Nebulosa del Águila.
Veremos que en la página figuran tres exposiciones (502, 656 y 673) y una composición que contiene a las tres anteriores importadas a Photoshop (es un archivo psd) y en el que cada capa fue ajustada y coloreada.
Para realizar el ejemplo bajaríamos las tres por separado y, en todo caso, luego bajaremos la composición para comparar con nuestro resultado.
2-Liberando las imágenes FITS
a. Abrimos las imágenes FITS una por una.
Al hacerlo notaremos ya algo diferente a lo usual. En vez de abrirse la misma en PS, se nos presenta la interfaz de FITS Liberator.
En la misma veremos la imagen con el histograma debajo y algunos parámetros al costado.
Sobre la imagen veremos pestañas de Metadata, Imagen Headers (encabezados) y una ayuda.

b.En el histograma tendremos a la izquierda el nivel de negro con dos flechitas para aumentar o disminuir. Lo mismo a la derecha para el nivel de blanco. Podemos modificar los valores para lograr un buen contraste sin mucho negro y áreas demasiado saturadas.
c. Pulsamos el botón Auto Scaling para setear los niveles de fondo y de pico usando los deslizadores de nivel blanco y negro.
d. Seleccionamos la función ArcSinh(x) desde el costado, donde dice Stretch function, para traer los detalles más difusos. Si la imagen fuera muy oscura, podemos incrementar el valor del Nivel de pico (Scaled Peak Level) a valores más altos (100, 1000).
Si modificamos este valor de pico manualmente deberemos pulsar luego ENTER o TAB para actualizar.
e. Le damos OK y repetimos el proceso para los tres archivos FITS.

Ahora queda trabajo duro en Photoshop.
3-Combinar las diferentes exposiciones en diferentes capas en la misma imagen
Si la ventana de capas no está abierta, la abrimos con Ventanas->Capas o F7.
Una forma de combinar las imágenes en una con diferentes capas es seleccionar una imagen (Ctrl+a) y copiar (Ctrl+c).
Elegimos otra imagen y pegamos (Ctrl+v), lo que creará otra capa.
Renombramos las capas al pegarlas con doble click. Por ejemplo "656nmos-verde".
Repetimos con la tercera imagen.
Las ordenamos en orden cromático: azul (la menor longitud de onda), la de longitud media en segundo lugar (verde) y finalmente la de mayor longitud (rojo).
Así nos quedaría una imagen con tres capas (502azul, 656verde y 673rojo). Las otras dos imágenes las podemos cerrar sin guardar cambios.
Ahora continuaremos al paso 4. Son 9 pasos en total. Uff, es mucho. El siguiente recuadro nos podrá aliviar el proceso hasta el paso 8 o bien, podemos continuar al siguiente.
Una acción vale más que mil
Salvo que estemos muy interesados en los detalles, podemos saltearnos fácilmente los pasos 4 a 7 con una Acción de Photosop. Las Acciones son conjuntos de instrucciones, como macros. Existe una Acción que cubre los pasos 3 a 7 y que podemos descargar desde:
http://www.spacetelescope.org/projects/fits_liberator/download/
Es un archivo .atn que debermos guardar en el directorio de acciones de PS, usualmente c:\archivos de programas\Adobe\Photoshop CS\Presets\Photoshop Actions).
Cargamos la acción: Ventana->Acciones. Veremos una ventanita con acciones predefinidas por el programa. A la derecha, arriba, podemos desplegar un menú en el que seleccionamos Cargar acciones...
O bien en el mismo menú es posible que veamos la acción Colour Composite y la elegimos.
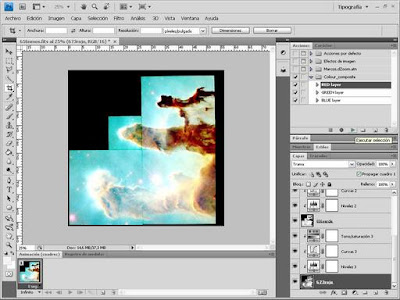
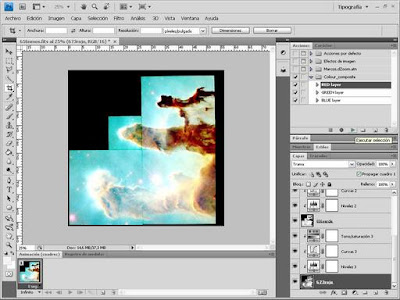
Veremos que en la ventana Acciones tenemos desplegada ahora tres acciones de Colour Composite llamadas RED layer, GREEN layer y BLUE layer, es decir, una acción para cada capa de color.

Seleccionamos una capa, por ejemplo la 673rojo. Seleccionamos la acción RED Layer y pulsamos el botón Play (el triangulito) en las acciones. Si nos pregunta si deseamos combinar elegimos NO combinar.
Hacemos lo mismo con las dos capas restantes.
El resultada, para cada una de las acciones ejecutadas en cada capa es la creación de otras tres capas (por cada una de las anteriores) con Tono/saturación, Curvas y Niveles. Es decir que se crearán nueve capas con el nombre Tono/saturación 1, Curvas 1, Niveles 1 y lo mismo para las otras dos capas.
Salvo que estemos muy interesados en los detalles, podemos saltearnos fácilmente los pasos 4 a 7 con una Acción de Photosop. Las Acciones son conjuntos de instrucciones, como macros. Existe una Acción que cubre los pasos 3 a 7 y que podemos descargar desde:
http://www.spacetelescope.org/projects/fits_liberator/download/
Es un archivo .atn que debermos guardar en el directorio de acciones de PS, usualmente c:\archivos de programas\Adobe\Photoshop CS\Presets\Photoshop Actions).
Cargamos la acción: Ventana->Acciones. Veremos una ventanita con acciones predefinidas por el programa. A la derecha, arriba, podemos desplegar un menú en el que seleccionamos Cargar acciones...
O bien en el mismo menú es posible que veamos la acción Colour Composite y la elegimos.
Veremos que en la ventana Acciones tenemos desplegada ahora tres acciones de Colour Composite llamadas RED layer, GREEN layer y BLUE layer, es decir, una acción para cada capa de color.

Seleccionamos una capa, por ejemplo la 673rojo. Seleccionamos la acción RED Layer y pulsamos el botón Play (el triangulito) en las acciones. Si nos pregunta si deseamos combinar elegimos NO combinar.
Hacemos lo mismo con las dos capas restantes.
El resultada, para cada una de las acciones ejecutadas en cada capa es la creación de otras tres capas (por cada una de las anteriores) con Tono/saturación, Curvas y Niveles. Es decir que se crearán nueve capas con el nombre Tono/saturación 1, Curvas 1, Niveles 1 y lo mismo para las otras dos capas.
4-Cambiar el modo a RGB
Si decidimos probar la acción, pero preferimos ahora continuar con el paso-a-paso podemos pulsar repetidas veces Ctrl-Alt-Z hasta deshacer todos los pasos hasta el tercero, con los tres archivos como capas de una sola imagen.
Imagen->Modo->RGB
5-Crear una capa de ajuste de niveles
a.Seleccionamos una capa y añadimos una capa de ajuste:
Capa->Nueva Capa de Ajuste->Niveles...
El nombre de la nueva capa, en forma predeterminada será Niveles 1 (lo podemos cambiar a Niveles Rojo, verde o azul. También podemos dejar Niveles x y elegir un color para la capa rojo, verde o azul).
No olvidar seleccionar la opción de usar capa anterior para crear máscara de recorte.
Cada vez que hacemos esto se muestra un histograma para que ajustemos el nivel de la imagen. (Se recomienda destildar los íconos de Ojo en las diferentes capas en las que no estamos trabajando para visualizar sólo esa y ajustar adecuadamente el histograma).
Como se crea una capa nueva es fácil deshacer o hacer esto más tarde, ya que la capa en sí misma no se modifica.

6-Capas de curvas
Haremos lo mismo que lo anterior pero en vez de añadir una capa de ajuste de nivel, lo haremos con Curvas. La principal fortaleza de esta herramienta es la habilidad de enfatizar o disminuir las partes oscuras y claras.
Repetimos el proceso para las tres capas roja, verde y azul.
Nuevamente elegimos la opción de Usar capa anterior...
7-Nuevas capas de Tono/Saturación
Lo mismo. Elegimos una capa (dejando sólo esa con el ícono del OJO)
Capas->Nueva capa de ajuste->Tono/Saturación.
DEBE tildarse la opción Colorear.
Ajustamos con los siguientes valores
Tono: Azul 240, Verde 120, Rojo 0.
Saturación: 100
Luminosidad: -50
7-Haciendo las capas transparentes
Para cada capa original (las exposiciones), el modo debe ser "Trama", mientras que en las demás capas el modo debe ser "Normal".
Podemos jugar (y pasarnos mucho tiempo) cambiando el modo "Normal" por otros modos y cambiando en cada caso la opacidad y relleno.

8-Embelleciendo el cosmos
Si al agrega las nuevas capas de ajuste no hicimos ningún cambio, éste es el momento. Podemos hacer doble click en los gráficos que aparecen a la izquierda del nombre de cada capa de ajuste de niveles, curvas y tonos. Se verá la configuración de cada ajuste para que podamos modificarlo.
9-Recortando el universo
La imagen se puede ver mejor si la recortamos para que los bordes en los que no hay imagen desaparezcan. También es posible que queramos rotarla.
La herramienta de recorte es fácil de usar, pero también podríamos ir a Imagen->Cortar y elegir entre Píxeles transparentes, color de píxel superior izquierdo o derecho.
10-Guardar el trabajo y exportar
Si guardamos la imagen, Archivo->Guardar como...conviene usar el formato Photoshop que guardará el archivo como .psd conservando todas las capas, con lo que podremos luego editarlas si quisiéramos.
Para guardar en formato jpg podemos ir a Guadar para web y dispositivos en donde podremos seleccionar sólo una parte o ahichar la imagen.
Luego de varios intentos mediante mi resultado es:

La siguiente es una imagen publicada en la página de Hubble de los Pilares de la creación.

En la página ESA del Telescopio Espacial Hubble podemos descargar un manual y más documentación al respecto (en inglés).
Fuentes y links relacionados
Sobre las imágenes
- Capturas de pantalla propias usando imágenes de NASA/ESA Hubble de M16.
Etiquetas:
Astronomía en Blogalaxia-Ciencia en Bitácoras.com


No hay comentarios.:
Publicar un comentario